Get Google to Display Your Page Title Correctly
 Google is updating the way it displays your page titles in search results. Here’s how to get them to do it right!
Google is updating the way it displays your page titles in search results. Here’s how to get them to do it right!
It’s no secret that search engines such as Google will display a page title (or title tag) in SERP results that are different from what has been placed in the HTML markup. It’s common for webmasters and SEOs to see their title tag change in SERP results based on user search queries or to find the brand name appended to the tail of the title tag. Search engines have also been known to clip title tags that extend beyond certain pixel and/or character limits.
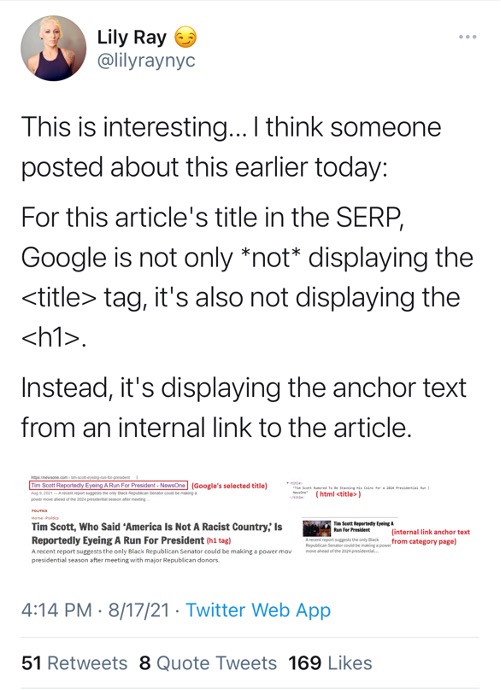
That said, SEOs have noticed new changes that are uncommon. For example, Lily Ray of lilyray.nyc noted in a tweet that Google had replaced an article’s title tag with the anchor text of a link from within the article body.
 In subsequent days, many other SEOs noted changes to their title tags with Google using everything from article dates to content blurbs to generate the title displayed in search results.
In subsequent days, many other SEOs noted changes to their title tags with Google using everything from article dates to content blurbs to generate the title displayed in search results.
What is really happening with Google generated page titles?
In a post from Google on September 17th, Google provided further guidance after an August update changed the way titles are generated for search results. Google will no longer be leveraging the user’s query to generate title tags but instead, leverage on-page text that is prominent to the user visually. So, it will use large, stylized text or headlines marked up as H1 headings, for example. Google says the marked-up title tag will be displayed as-is around 87% of the time. And what about the rest of the time?
September’s guidance explains that in some cases, the title element doesn’t describe a page as well as it should. Google provides the following examples of when a title might be changed:
- Titles that are half-empty
- Example: “_____ | Site Name”
- This occurs when large sites use templates to craft titles for pages, but something is missing.
- Obsolete Titles
- Example: “2020 Admissions Criteria – Sample University”
- This might happen when a page’s content is updated, but the title element hasn’t been updated to reflect the date.
- Inaccurate Titles
- Example: If a site were to sell stuffed animals, “Giant stuffed animals, teddy bears, polar bears – Site Name,” would be an inaccurate title, since, sometimes the site would offer these specific items, but other times it would not.
- This might happen when the page’s content is dynamic but the title is static.
- Micro-boilerplate Titles
- Example: a site about a television show, where the show’s title is used for multiple pages about different seasons.
- When the same title appears on all pages (or a subset) within a site.
Ensure your page title displays the way you want
So, what are our recommendations to ensure a good title is displayed in search results?
- Have a Title tag! – don’t leave this field empty!
- Make it unique – We run across templated and duplicate title tags all the time – don’t do that! Make it unique to the page.
- Put your target keywords in front – People like to click on things that match their intent. They also read left to right. So, if your target keywords are at the end of your title, they won’t be read and your result won’t appear to match your reader’s intent. Frontload your keywords.
- Optimize your on-page headings. Make sure that your main headline includes the same target keywords as your title tag and use proper HTML markup for on-page headings (such as h1, h2, h3 and so on).
- Maintain proper heading hierarchy – There should only ever be one H1 on your page and it should be your opening headline, not a secondary headline. H2s always follow the h1 and divide up the major sections of the page or article. H3s follow h2s and subdivide content sections under the h2.
Stay In Touch.
Subscribe to our monthly email newsletter.
