Improve Your Site’s Core Web Vitals Now: Page Experience Signals to Become Ranking Factors in May 2021
It was recently announced that page experience signals will roll out as ranking factors in Google’s algorithm in May 2021. Site performance will become a ranking factor in measurable and improvable ways. To find specific details of where you stand and to highlight your improvement opportunities, you’ll want to check out Google’s Core Web Vitals report within Google Search Console to see how to improve your site to increase search visibility.
What are Core Web Vitals?
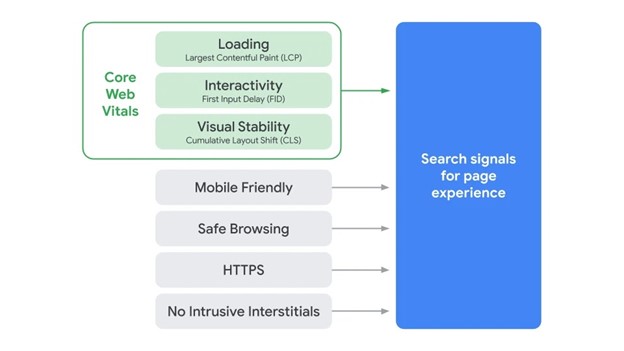
Core Web Vitals consist of three main measurements of user experience:
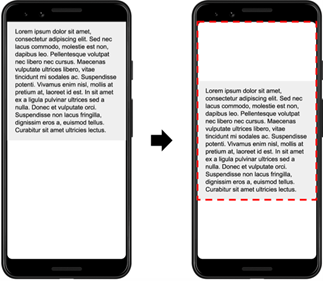
- Cumulative Layout Shift – “measures the sum total of all individual layout shift scoresfor every unexpected layout shift that occurs during the entire lifespan of the page” (from Cumulative Layout Shift (CLS))
 This metric reports on the amount a page moves around due to parts of the page loading later or incorrectly.
This metric reports on the amount a page moves around due to parts of the page loading later or incorrectly.
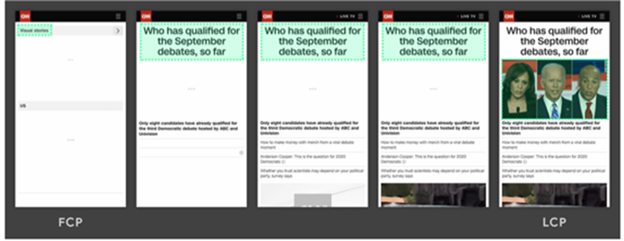
- Largest Contentful Paint – “reports the render time of the largest image or text block visible within the viewport.” (from Largest Contentful Paint (LCP))
 This is the time it takes for the largest and most important content to load on your web page.
This is the time it takes for the largest and most important content to load on your web page.
- First Input Delay – “measures the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to begin processing event handlers in response to that interaction.” (from First Input Delay (FID))
This metric measures the delay that the user experiences in between when they complete an action on your website and when the action is processed on your website.
Google has set benchmarks for these metrics, and there are three performance buckets – “Good”, “Needs Improvement”, and “Poor.” Location3 is equipped to audit and improve your website’s Core Web Vitals where needed.
Why you should care:
The items highlighted in your Core Web Vitals report are not new issues but are great at helping you to prioritize what is important to Google. The listed items will help improve page speed and user experience as well as impact your organic ranking in May. We do not know how much weight this update will carry, but the fact that Google gave us 12 months’ notice suggests that it is as important as previous updates – like having responsive, mobile-friendly sites that are secure and don’t have intrusive interstitials, i.e. pop-up ads.
Key Takeaway and Action Items:
The things that impact page speed and Core Web Vitals metrics can also impact your Quality Score for paid search. We regularly see instances where technical optimizations that improve site speed improve quality score which drives better performance in paid search through increased volume, higher conversion rates, and lower CPC and/or CPLs.
To help make the case for taking care of your Core Web Vitals opportunities, just think of it as making site improvements that impact both Organic and Paid performance. If you do nothing now, you may be negatively impacted after May and your paid budget will be working to fill the gap of lost organic traffic rather than driving growth.
If your technical debt has piled up with a list of site speed and page performance improvements, but no one has been able to prioritize or justify those, now is the time. The aspects of your site that are highlighted in the Core Web Vitals report are currently impacting your paid search campaigns and will most likely impact your organic visibility in the coming year. You’ve got a few months to tackle things, so we’d suggest you start addressing those items now rather than waiting until the minute. If you need help navigating these things, we’d be happy to help, just let us know.
Stay In Touch.
Subscribe to our monthly email newsletter.